I was today years old when I learned about Astro. I know maybe I live under a rock as I discovered that Astro has been a very famous front-end solution for quite some time.
What is Astro?
Astro JS is a modern web framework designed to help developers build faster websites. It allows you to write your website using multiple web technologies like React, Vue, or Svelte, but it sends the final page to the user's browser as mostly static HTML. This makes the page load faster because the browser doesn't have to do as much work to display the page. Astro also only loads the JavaScript needed for interactivity when it's needed, which keeps pages light and fast.
Astro JS is a versatile framework that can be used in various scenarios to enhance web development projects.
Static Websites: Astro is excellent for building static websites, such as blogs, portfolios, and informational sites. It compiles to static HTML by default, which can be hosted on any static site hosting service, resulting in fast loading times and reduced server costs.
Content-Heavy Sites: For websites that need to manage and display large amounts of content, like news sites or educational platforms, Astro can be very effective. It allows developers to fetch data at build time and render it into the HTML, ensuring quick load times and a smooth user experience.
E-commerce Platforms: Astro can be used to build e-commerce sites where performance and speed are critical for user retention and SEO. Astro's efficient handling of JavaScript ensures that the user interface remains responsive and engaging without sacrificing load times.
Multi-Page Applications (MPA): For projects where a single-page application (SPA) might be overkill, Astro provides an excellent foundation for building multi-page applications. It allows each page to be independently developed and optimized, using the best-suited frameworks and libraries as needed.
Personalization and Dynamic Elements: Even though Astro is optimized for static generation, it supports client-side JavaScript to add interactivity and dynamic content as needed. This makes it suitable for sites that require user interaction and personalization without loading unnecessary JavaScript upfront.
Documentation Sites: Astro's ability to integrate with various front-end frameworks seamlessly makes it ideal for documentation websites that may need interactive examples and demos embedded within the content. This is useful for tech companies and open-source projects.
Progressive Web Applications (PWA): Astro's lightweight output and efficient asset handling make it a good choice for developing progressive web applications. PWAs built with Astro can benefit from fast loading times and reliable performance even in poor network conditions.
Astro's flexibility in integrating multiple UI frameworks and its focus on performance optimization make it a compelling choice for a wide range of web development projects.
Let's get our hands dirty enough talking.
npm create astro@latest

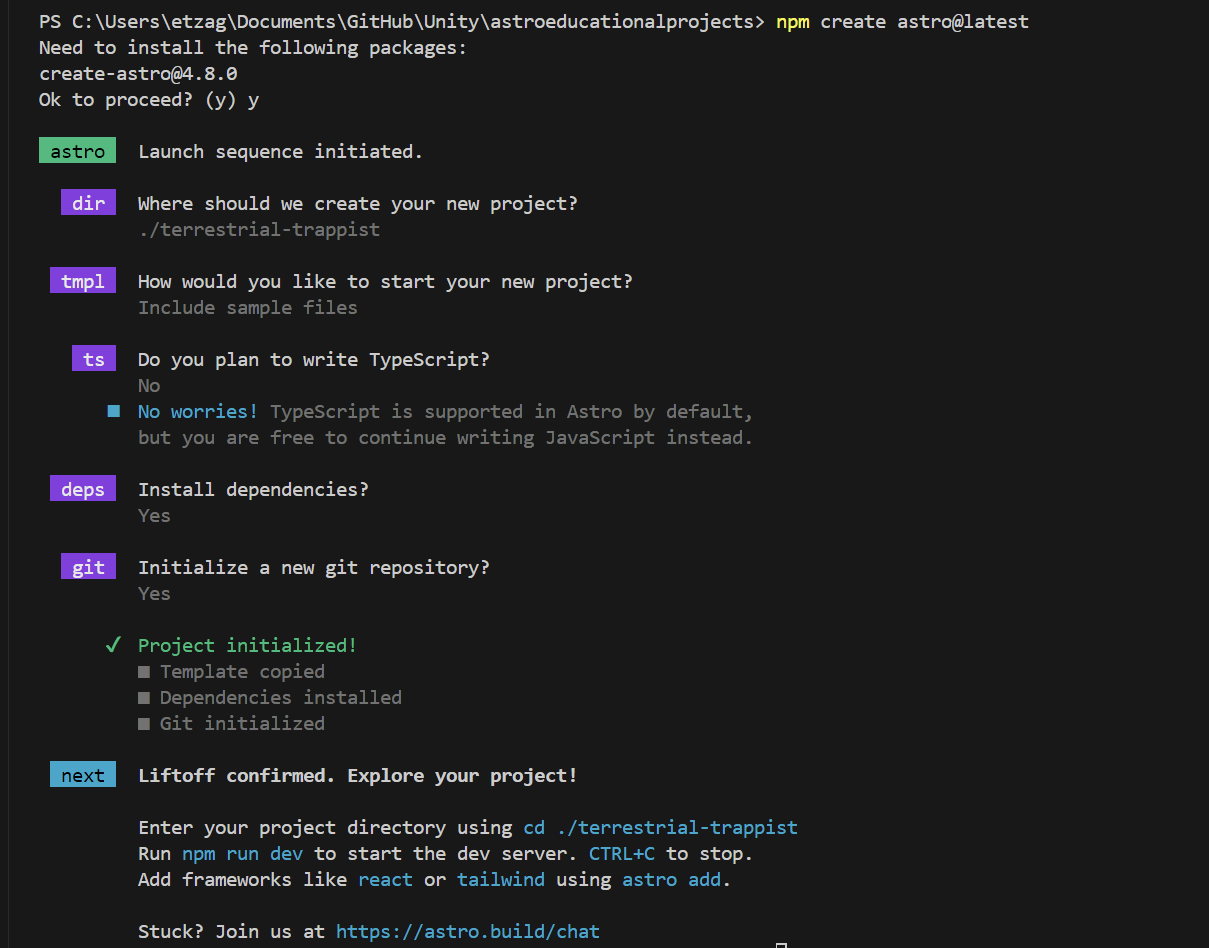
Then, if you want to follow this tutorial, select the same choices as me in the subsequent questions.

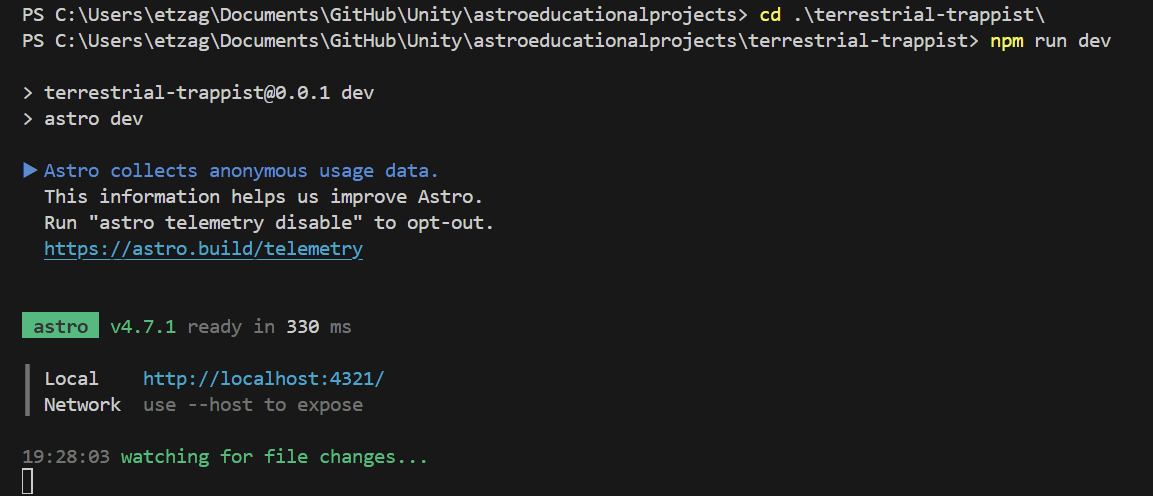
Navigate to the newly created directory and run npm run dev.

If all goes well, Astro should now be serving your project on http://localhost:4321/
Astro will listen for live file changes in your src/ directory, so you will not need to restart the server as you make changes during development.
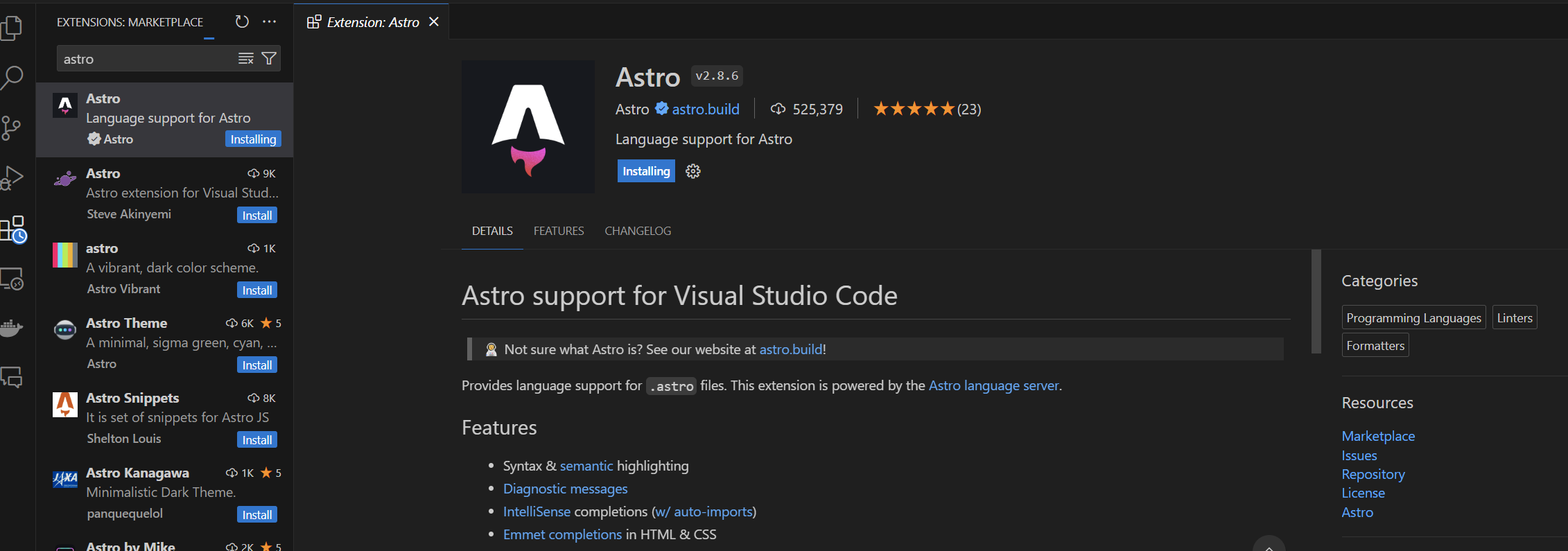
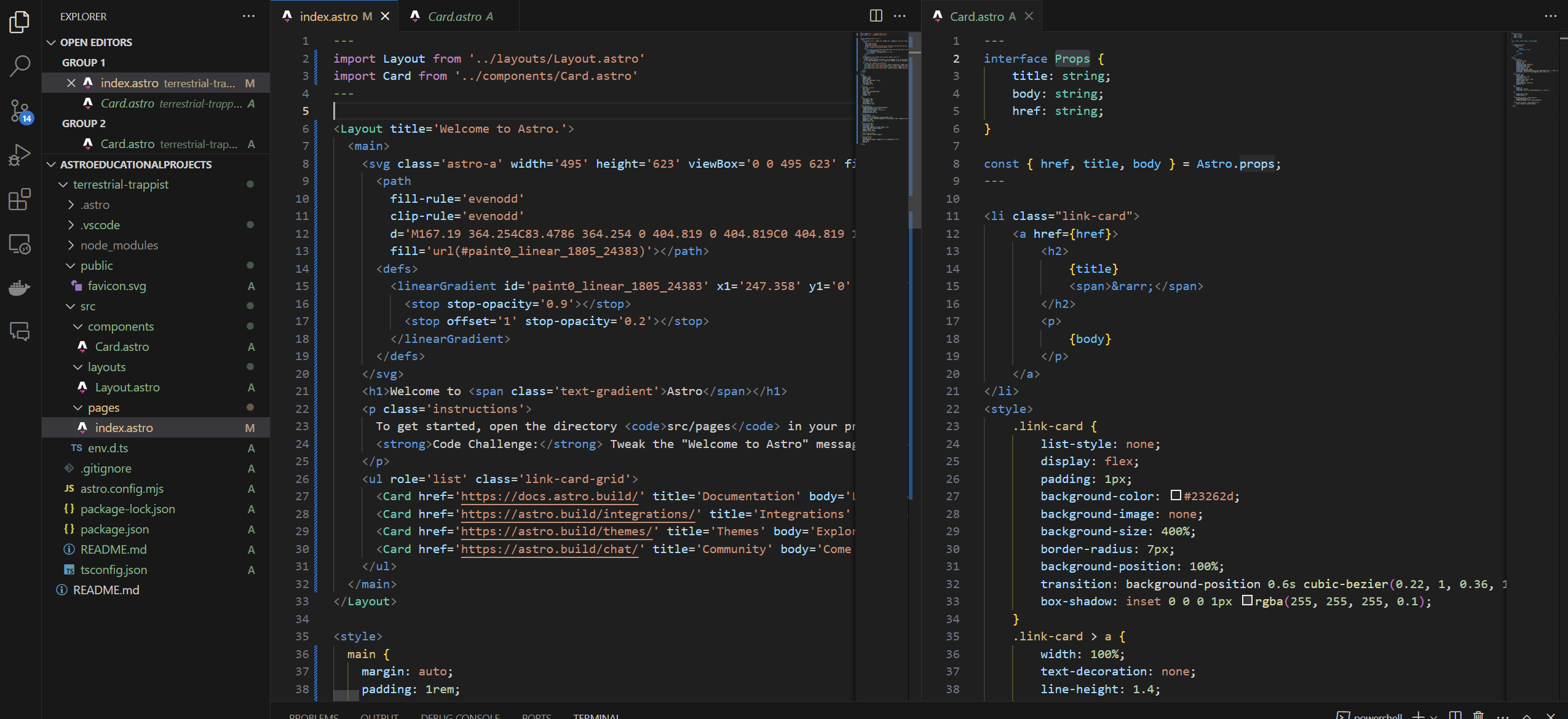
Next, let's install the Astro extension on VSCode.

Now, as you can see, the syntax is highlighted.

Next, we will add a new component. Create a file with the name Test.astro under the Components directory.
---
interface Props {
name: string
}
const { name } = Astro.props
---
<p>This is a test component with a prop {name}</p>
Now, in order to use it in our index file, add the component at index.astro.
import Test from '../components/Test.astro'
Under the h1 element, add the component.
<Test name='My name' />
You will see:

Adding a New Page
Create a New File:
- Navigate to the
src/pagesdirectory in your Astro project. This directory is where Astro looks for files to turn into pages on your website. - Create a new file with an
.astroextension for an Astro component or a.htmlextension if you prefer plain HTML. The name you give this file will be used in the URL of your new page. For example, if you createabout.astro, the URL for this page would be/about.
- Navigate to the
Add Content to the New Page:
- Open your new file in a text editor or IDE.
- You can write HTML directly in this file. If you're using an
.astrofile, you can also utilize components and other features specific to Astro. Here’s a simple example:
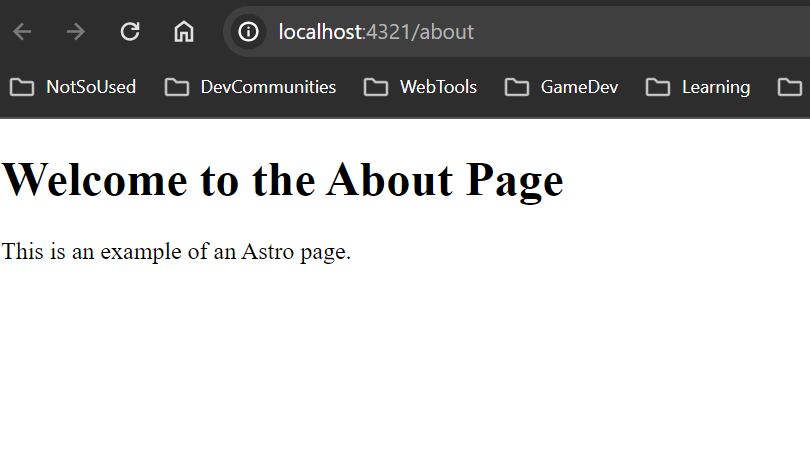
--- // This is the front matter section where you can include JavaScript and import components --- <html> <head> <title>About Page</title> </head> <body> <h1>Welcome to the About Page</h1> <p>This is an example of an Astro page.</p> </body> </html>- Open your web browser and go to http://localhost:4321/about to see your new page in action.

Creating a page with dynamic routes in an Astro project allows you to handle multiple URLs with a single file, typically used for cases like blog posts, product pages, or user profiles where the content changes based on some variable (like an ID). Here’s how you can set up dynamic routing in Astro:
Step 1: Create a Dynamic Route File
Navigate to the
src/pagesDirectory:- This is where Astro looks for files to create pages from.
Create a New File with a Dynamic Segment:
- Name the file with brackets to indicate a dynamic segment. For example, if you want to create dynamic blog post pages where each post has a unique ID, you might name your file
[id].astro. Here,idwill be the variable holding the dynamic part of the URL.
- Name the file with brackets to indicate a dynamic segment. For example, if you want to create dynamic blog post pages where each post has a unique ID, you might name your file
Step 2: Access the Route Parameter in Your Page
Open the New Dynamic Route File:
- Edit the file to handle the dynamic content. You can access the dynamic parameter using the
Astro.requestobject.
- Edit the file to handle the dynamic content. You can access the dynamic parameter using the
Example Code for a Dynamic Blog Post Page (
[id].astro):
---
import Layout from '../layouts/Layout.astro'
const { id } = Astro.params
export async function getStaticPaths() {
return [{ params: { id: 'test' } }, { params: { id: 'test2' } }, { params: { id: 'test3' } }]
}
---
<Layout title='Post'>
<h1 style='color: white'>{id}</h1>
</Layout>
Now visit http://localhost:4321/test
And you will see the page.

That's all for now. We will explore more about Astro as it seems very interesting.
