Eneas Lari
Embrace curiosity taking risks and allow yourself to make mistakes!
Exploring Technologies
Bad Practices in JavaScript: Common Pitfalls and How to Avoid Them 🚫
28/12/2024
JavaScript is like the Swiss Army knife of web development—it’s everywhere, from tiny website features to massive, complex web apps. But with great power comes... well, the chance to make a mess! Its flexibility and loose rules make it super easy to use, but also super easy to misuse.
Bad Practices in Express.js Apps: Common Mistakes and How to Avoid Them 🚫
27/12/2024
Express.js is one of the most popular frameworks for building web applications with Node.js. It's fast, minimal, and incredibly flexible. However, this flexibility often leaves room for mistakes, especially for developers new to backend development. In this post, we’ll cover some of the most common bad practices in Express.js, why they’re problematic, and how you can avoid them.
Functional vs Class-Components in React. Why Fuctional Components are better.
30/10/2023
In the dynamic realm of web development, React.js stands out as a robust and widely-used library for crafting user interfaces. With React, developers can create components using both functions and classes. However, functions have recently become more popular. This article delves into the reasons why functions are viewed as more effective than classes in React.js development, providing examples and insights to underscore this trend.
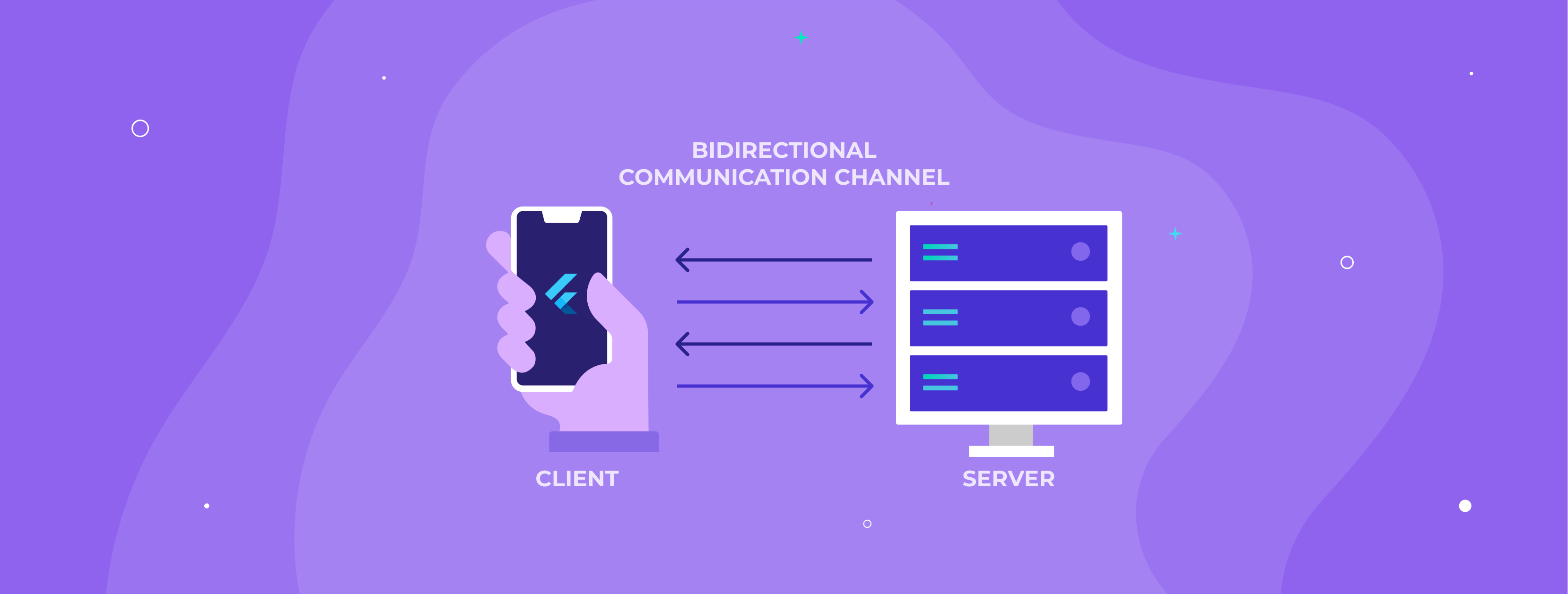
Breaching Boundaries with WebSockets: A Simple Dive into Real-Time Communication in JavaScript
28/9/2023
Dive into the realm of real-time communication as we simplify the concept of WebSockets in JavaScript. Explore its operational mechanism through basic examples and discern the situations where leveraging WebSockets is more ap
Understanding Browser Data Storage: Cookies, Local Storage, and Session Storage
23/8/2023
Today's web browsers are equipped with multiple methods to save data on a user's device. This data can later be fetched when required, enabling long-term data preservation, personalizing user settings for websites, and more.